Шрифтовое оформление
Вы должны понимать как вид шрифта воздействует на замысел и дизайн страницы, да и на ваших читателей. К сожалению, многие ограничиваются использованием только ряда безопасных шрифтов, доступных практически во всех операционных системах. Даже при таком коротком списке, порой так сложно правильно организовать (разместить) их для наилучшего восприятия пользователем.

Не используйте слишком много шрифтов
Выберите один шрифт для всех заголовков и другой для основного текста. НЕ ИСПОЛЬЗУЙТЕ более двух шрифтов для текста страницы! Возьмите это за правило! К примеру, можно для заголовков выбрать шрифт ‘’IMPACT’’, а ‘’ARIAL’’ для остального текста. Не забывайте, что каждому шрифту соответствует своя базовая линия, своя высота строчных и прописных букв и т.д. Шрифты можно сравнить с помощью сайта Typetester.
Не смешивайте рубленый шрифт и шрифт с засечками (sans и serif)

то, конечно, не правило, но новичкам советую этого не делать. Так как подобрать правильное сочетание этих двух типов шрифта не так просто, как кажется. Отличным примером их правильного использования может послужить сайт A List Apart
Выбирайте правильный размер шрифта
Мы обычно указываем размер шрифта в коде CSS в следующих единицах измерения: %, em или px. Размеру шрифта основного текста я обычно задаю значение – 62.5%, и уже придерживаясь этой величины, я указываю em. 1em равняется 10px. При выборе размера шрифта, следите за общим равновесием элементов дизайна и его удобочитаемостью. Чтобы текст был более разборчивым, установите для него размер 14px или 1.4em. Некоторым частям вашего дизайна, например, лозунгу и заголовкам, нужно будет установить больший размер шрифта – 18px или даже 24px.
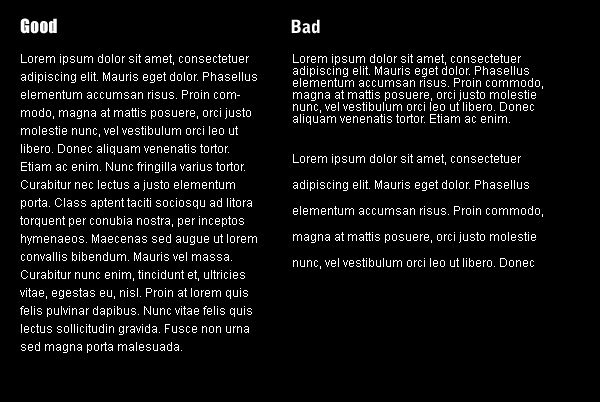
Настраиваем правильную высоту строк
Высота строк определяет так же расстояние между строками. Когда я проектирую страницу в Photoshop, то размер шрифта у меня обычно равен 12px, высота строк – 16-18 px. Весь текст набирается с отключенной функцией ‘’antialias’’ – что позволяет нам получить предварительное точечное представление о том, как он будет в действительности выглядеть в браузере.

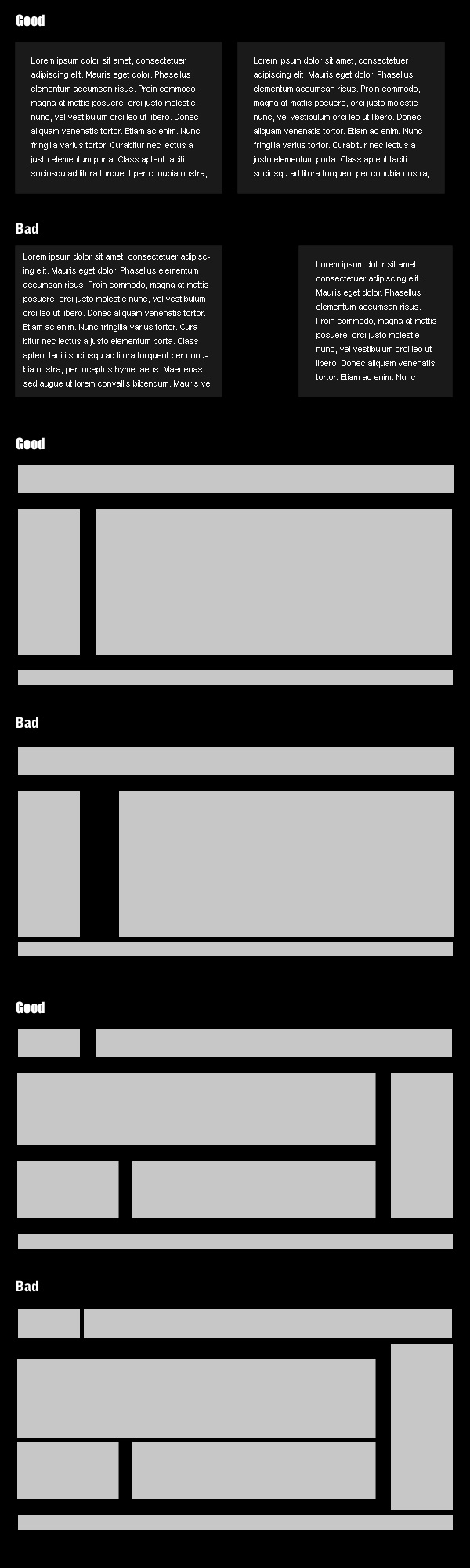
Делайте все отступы одинаковыми
Если вы приняли решение, что все отступы у вас будут 10px, ну так и следуйте ему. Не стоит делать один отступ 10px, а другой 30px. Снова предлагаю вам воспользоваться 960 grid системой, она автоматически расположит все ваши элементы привлекательным образом. Давайте на последок просмотрим еще ряд примеров.

 Самоучитель
Самоучитель