CSS3 тень бывает двух видов: текстовая тень (text-shadow) и блочная тень (box-shadow).
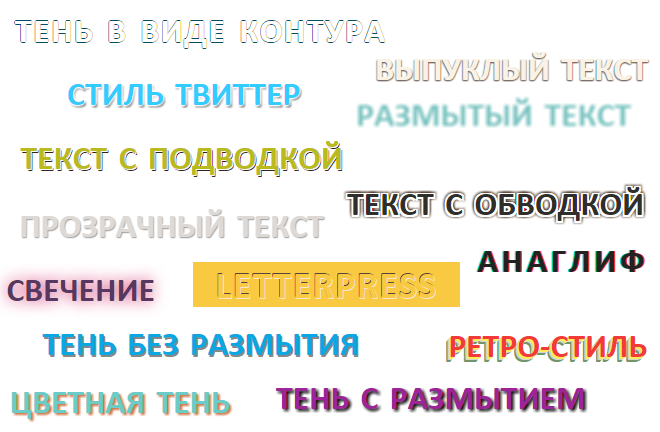
Размытые или объемные, цветные или многослойные тени создают удивительные эффекты для элементов.
Задавая тень для элемента, можно указывать только одно значение длины и цвет, таким образом создавая цветную копию элемента
1. Тень для текста
Поддержка браузерами
IE: 10.0
Firefox: 3.5
Chrome: 2.0
Safari: 4.0
Opera: 9.6
iOS Safari: 7.1
Opera Mini: 8, без радиуса размытия
Android Browser: 4.1
Chrome for Android: 44
Используя свойство text-shadow, вы сможете улучшить внешний вид текста или отдельных его элементов, придав необычный дизайнерский стиль.
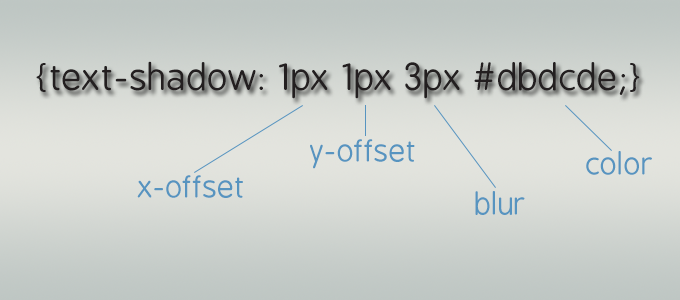
Для создания каждой тени задаются цвет и три длины (смещение по оси Х, смещение по оси Y, радиус размытия). Если значения длин отрицательные, то тень смещается влево и вверх от текста.
Радиус размытия определяется как расстояние от контура тени до края эффекта размытия.
В случае задания нескольких теней, первая располагается в самом верху.
Данный эффект по-разному отображается в различных браузерах. Наследуется.

| text-shadow | |
|---|---|
| Значения: | |
| x-offset | Обязательное значение. Смещение тени по горизонтали относительно текста. Может принимать как положительные, так и отрицательные значения. |
| y-offset | Обязательное значение. Смещение тени по вертикали относительно текста. Может принимать как положительные, так и отрицательные значения. |
| blur | Необязательное значение. Определяет радиус размытия тени. Чем больше радиус, тем сильнее размыта тень. |
| color | Необязательное значение. По умолчанию принимает цвет текста. Для установления значения можно использовать следующие форматы записи цвета: #RRGGBB, rgb(red, green, blue), rgba(red, green, blue, alpha). |
| none | Отсутствие тени текста. |

2. Тень для блока
Поддержка браузерами
IE: 9.0
Firefox: 4.0, 3.5 -moz-
Chrome: 10.0, 4.0 -webkit-
Safari: 5.1, 3.1 -webkit-
Opera: 10.5
iOS Safari: 7.1
Opera Mini: —
Android Browser: 4.1
Chrome for Android: 42
Свойство box-shadow позволяет создать прямоугольную тень позади любого блока элемента. Также, тени могут следовать контурам блоков со скругленными углами. Не наследуется.

| box-shadow | |
|---|---|
| Значения: | |
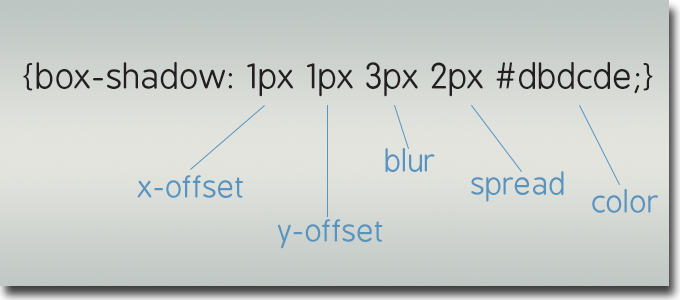
| x-offset | Обязательное значение. Смещение тени по горизонтали относительно блока. Может принимать как положительные, так и отрицательные значения, положительное смещает тень вправо от блока, отрицательное – влево. |
| y-offset | Обязательное значение. Смещение тени по вертикали относительно блока. Может принимать как положительные, так и отрицательные значения, положительное смещает тень вниз, отрицательное — вверх. |
| blur | Необязательное значение. Определяет радиус размытия тени. Чем больше радиус, тем сильнее размыта тень. Можно использовать только положительные значения. |
| растяжениеem / px | Необязательное значение, расширяет тень, утолщая ее сплошную часть между размытыми краями. Принимает как положительные, так и отрицательные значения. |
| color | Необязательное значение. По умолчанию тень черного цвета. Для установления значения можно использовать следующие форматы записи цвета: #RRGGBB, rgb(red, green, blue), rgba(red, green, blue, alpha). Для Safari цвет тени указывать обязательно. |
| inset | Позволяет создать тень внутри блока. |
| none | Отсутствие тени. |
 Самоучитель
Самоучитель
