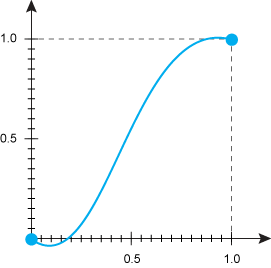
Устанавливает, согласно какой функции времени должна происходить анимация каждого цикла между ключевыми кадрами. Она представляет собой математическую функцию, показывающую, как быстро по времени меняется значение свойства. Начальная точка имеет координаты 0.0, 0.0, конечная — 1.0, 1.0, при этом функция по оси ординат может превышать эти значения в большую или меньшую сторону (рис. 1).

рис. 1.
Синтаксис
animation-timing-function: ease | ease-in | ease-out | ease-in-out | linear |
step-start | step-end | steps | cubic-bezier
Для более подробного исследования этого свйства пройдите по ссылке Анимация CSS3
 Самоучитель
Самоучитель